NOTIZIE DALL’ARENA n. 95 - 📌 Guida rapida: Claude Artifacts per professionisti
Senza fronzoli e senza fingere che sia la scoperta del secolo.
⏳ Ancora 2 giorni per entrare in classe
📅 Il 1° luglio parte la nuova Summer School dei Gladiatori Digitali.
5 lezioni live, serali, pensate per chi non ha mai avuto tempo di studiare seriamente l’IA generativa, ma adesso vuole mettersi in pari.
La classe è quasi al completo: siamo già in 23.
Se volete unirvi, questo è il momento.
🎟️ Info e iscrizioni → https://giovannapanucci.gumroad.com/l/summerschool
Cari Gladiatori e Gladiatrici Digitali,
Lo sapete: non sono una fan sfegatata di Claude AI, il modello di Anthropic.
Lo trovo troppo creativo, troppo sempliciotto, troppo “atecnico”. Soprattutto quando si parla di testi giuridici, che sono il mio pane quotidiano.
Ma ogni tanto, una funzione utile la tirano fuori anche quelli di Anthropic .
E stavolta ce n’è una che mi ha fatto dire:
“Ok, questa potrebbe essere utile per un professionista.”
Si chiama Artifact. Non è nuova. Claude aveva già la capacità di generare “dashboard interattive”, ma l’hanno migliorata, e oggi vale la pena spenderci due parole.
In questa newsletter vi racconto cos’è, come si usa, e vi faccio vedere perché potrebbe tornarvi utile in ambito lavorativo.
Senza fronzoli e senza fingere che sia la scoperta del secolo.
Pronti?
Partiamo.
🔍 Cos’è un Artifact
Un Artifact è un’app interattiva generata direttamente dalla conversazione con Claude, senza bisogno di scrivere codice.
È un tipo di output “speciale” che non compare nella chat, ma prende forma in una finestra laterale dedicata, con un’interfaccia tutta sua.
In pratica, invece di restituirvi il solito testo lineare come fa ChatGPT, Claude può costruire veri e propri strumenti digitali: una dashboard, un riepilogo strutturato, un convertitore, un quiz, una checklist…
Vi basta spiegargli cosa deve fare e lui prova a svilupparlo per voi.
La novità è che oggi gli Artifacts possono includere componenti React: interfacce cliccabili, form dinamici, calcolatori, mini-app utilizzabili direttamente da browser, senza scrivere codice e senza uscire da Claude.
Non stiamo parlando di magia né di software enterprise. Ma se volete costruire uno strumento semplice, riutilizzabile e già impaginato dignitosamente, allora sì: questa funzione può fare al caso vostro.
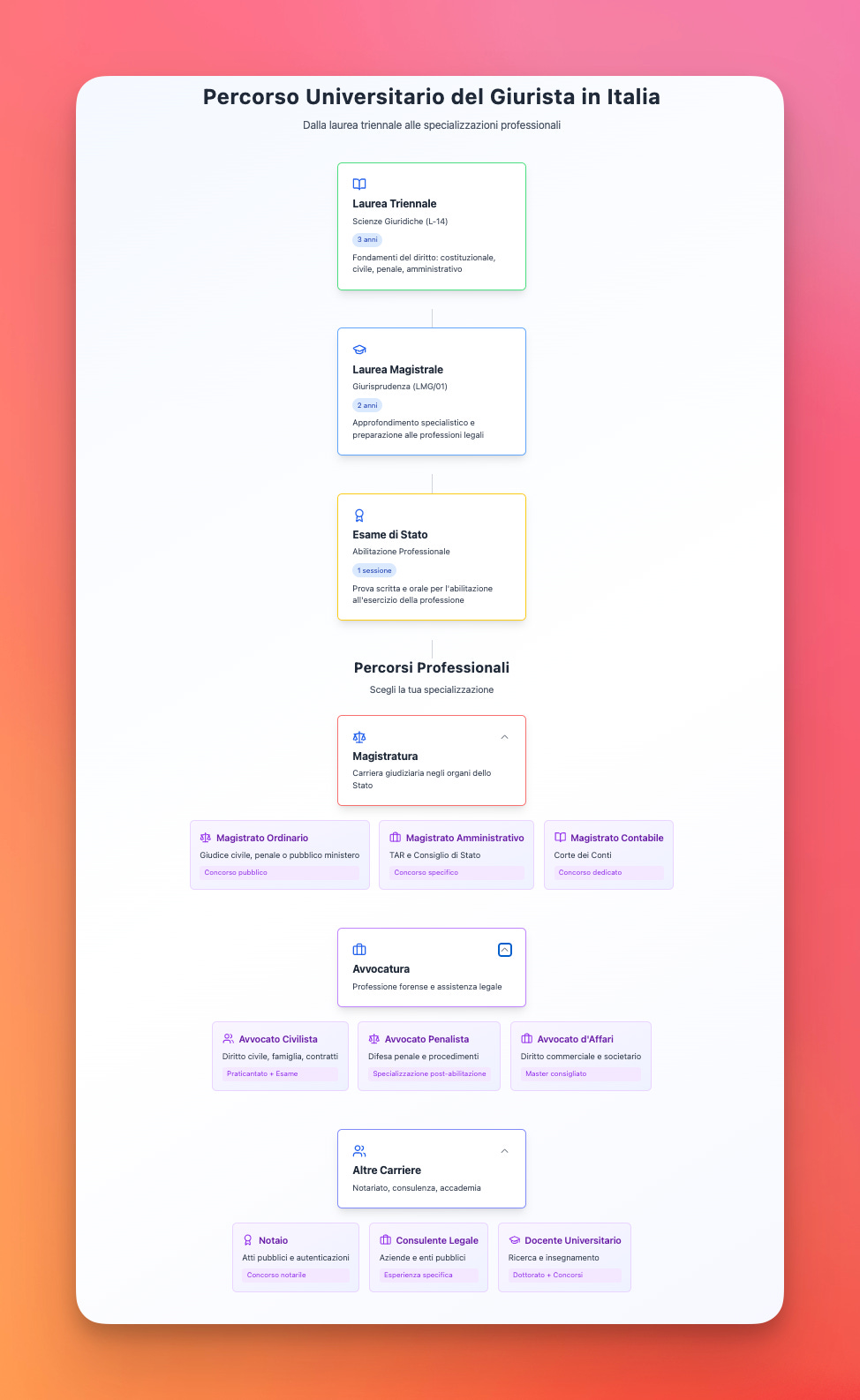
(Per darvi un’idea concreta, ecco un esempio reale generato 👇)
⚙️ Come si attiva e come si usa
Per usare gli Artifacts bisogna prima di tutto attivarli:
Andate su claude.ai
Se non l’avete già fatto, effettuate l’accesso (anche con account gratuito)
Cliccate in basso a destra su Impostazioni → Profilo
Attiva la voce “Create AI-powered artifacts”
A quel punto potrete usare Claude come sempre, ma con una differenza sostanziale: quando gli chiederete di creare un Artifact basato su React, l’output sarà interattivo.
Non più solo testo statico, ma mini-app, pannelli cliccabili, form dinamici, dashboard leggere. Tutto generato direttamente dalla chat.
Da lì in poi potrete:
chiedere a Claude di migliorarlo o modificarlo, senza perdere il contesto,
copiarlo, scaricarlo o condividerlo tramite link pubblico.
🧭 Un trucco per iniziare: partire da esempi già pronti
C’è una cosa che può tornarvi utile, soprattutto all’inizio.
🔍 Se dalla home page di Claude cliccate sull’icona in alto a destra con i simbolini geometrici (quella con cerchio, stella, clessidra e rombo), accederete a una raccolta di Artifacts di esempio.
Ci trovate un po’ di tutto:
editor di scrittura,
giochi e quiz,
flashcard,
mini-app per tradurre codice,
simulatori in stile 3D.
Se ne aprite uno, in fondo alla pagina trovate 3 opzioni utili:
Personalizza → per partire dal prompt originale e adattarlo alle vostre esigenze
Visualizza chat completa → per capire passo dopo passo com’è stato costruito,
Guida agli artefatti → per per approfondire struttura, funzioni e limiti.
📌 In pratica: potete partire da qualcosa che funziona già, cambiare testo, struttura o stile, e adattarlo al vostro caso.
Molto utile se volete fare test su strumenti veri senza cominciare da zero.
🧪 Un esempio concreto che potete provare subito
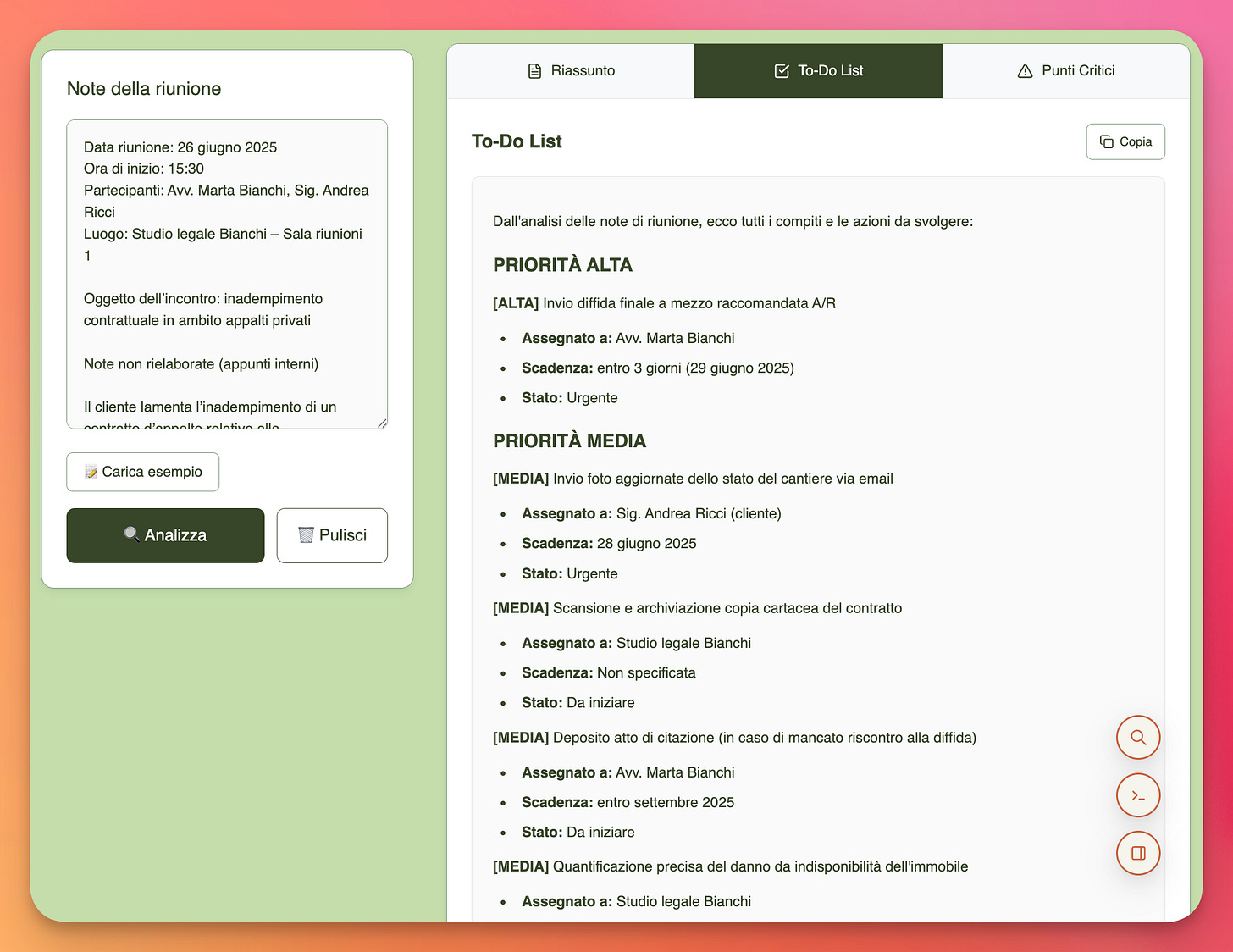
Uno degli Artifact che mi ha colpita di più tra quelli disponibili è una mini-app per riassumere note di riunione.
Semplice, ma fatta bene.
Funziona così: da un lato incolli le note grezze (appunti sparsi, trascrizioni, punti disordinati), clicchi un pulsante, e dall’altro ottieni un riepilogo pulito e formattato, pronto per diventare un verbale, un report interno, o un aggiornamento da inviare.
Ora, immaginate di usare questo stesso meccanismo per:
trascrizioni di incontri con clienti,
sintesi per i colleghi,
verbalizzazioni nella PA,
documentazione post-riunione in contesti progettuali.
Partiamo allora dal prompt proposto da Claude e adattiamolo alle nostre esigenze professionali:
Potremmo aggiungere una funzione di estrazione automatica di una to-do list operativa e degli eventuali punti critici emersi.
Dopo qualche ritocco, il prompt diventa questo:
Crea un’app React chiamata “Riepilogo riunione + To-do” pensata per professionisti che vogliono trasformare note grezze in output strutturati.
L’interfaccia deve avere due aree principali:
1. un campo ampio dove incollare le note/trascrizioni
2. un pannello con tre output distinti:
– un riassunto formale della riunione
– una to-do list con compiti assegnabili (chi-fa-cosa)
– un elenco dei punti critici o problematici emersi
Usa come colori di base #C4DDAB per lo sfondo, #374528 come colore principale, e Inter come font.
L’output dev’essere leggibile e copiabile ed prompt per essere inviato via email.Pronto il prompt, clicchiamo su “Personalizza” e incolliamolo nella chat.
Claude genererà l’app direttamente nella colonna laterale, pronta per essere testata, modificata o condivisa:
Possiamo fare una prova per testare che tutto funzioni.
🛠 Nota pratica (per quando qualcosa non funziona)
Un consiglio da tenere a mente.
Se mentre usate l’Artifact qualcosa non funziona (un pulsante non fa quello che dovrebbe, un’area di testo non si aggiorna, ecc.), non serve ricominciare da capo.
Scrivetelo direttamente in chat, in modo semplice e diretto.
Tipo:
“Claude, il pulsante Ripulisci non fa nulla. Correggi.”
oppure
“Rendi la sezione ‘To-do list’ editabile manualmente.”
Di solito basta una frase e Claude rigenera l’Artifact corretto, mantenendo stile e struttura.
In pratica, è come avere un programmatore gentile accanto alla tastiera. Non sempre sveglissimo (d’altronde stiamo parlando di Claude 😜), ma molto disponibile.
📤 Come si usa l’Artifact una volta creato
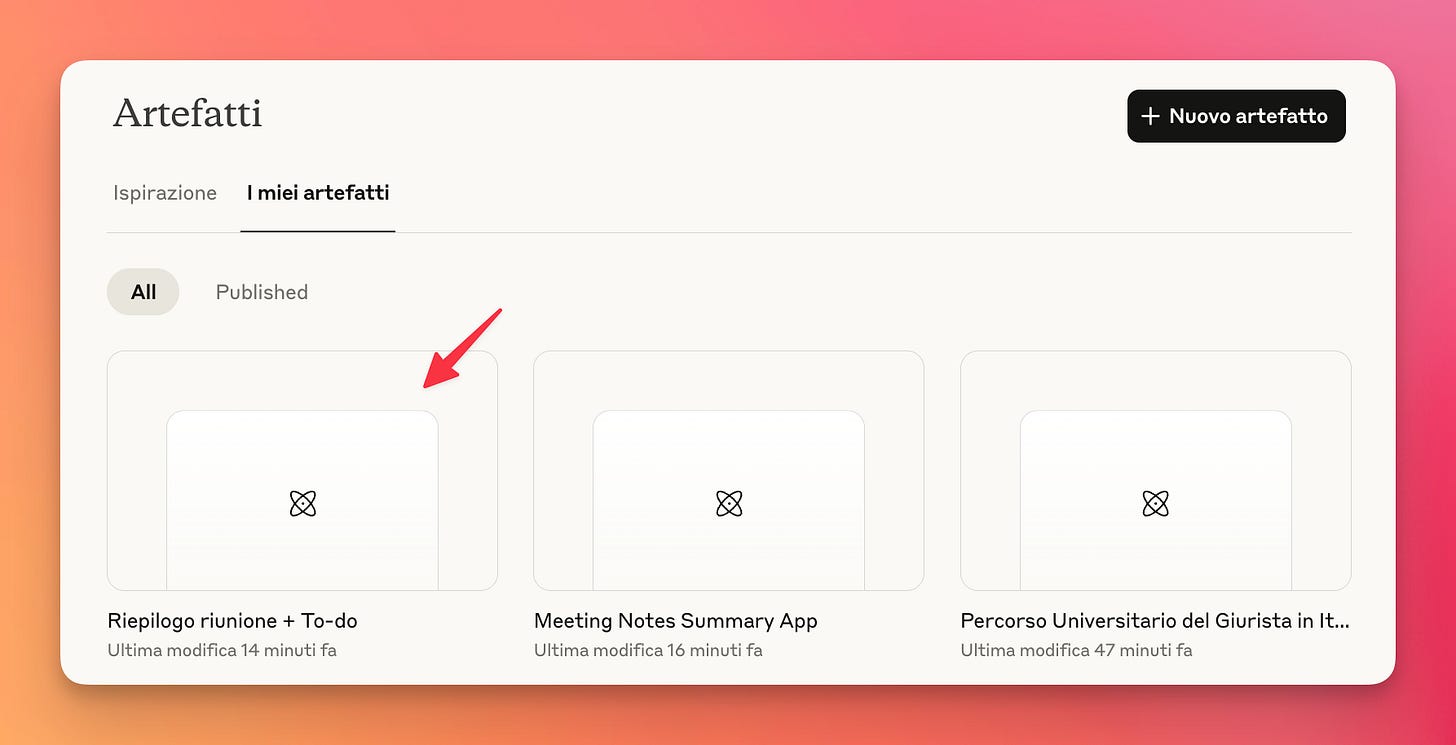
Quando Claude ha finito di generare l’Artifact – ad esempio una mini-app React come quella per il riepilogo delle riunioni – lo troverete nella sezione “I miei Artefatti”, accessibile dal menu laterale a sinistra.
Da lì potete:
interagire con l’app direttamente, inserendo dati, cliccando pulsanti, testando l’interfaccia;
modificarla continuando la conversazione, ad esempio scrivendo: “Claude, aggiungi una sezione per allegati”;
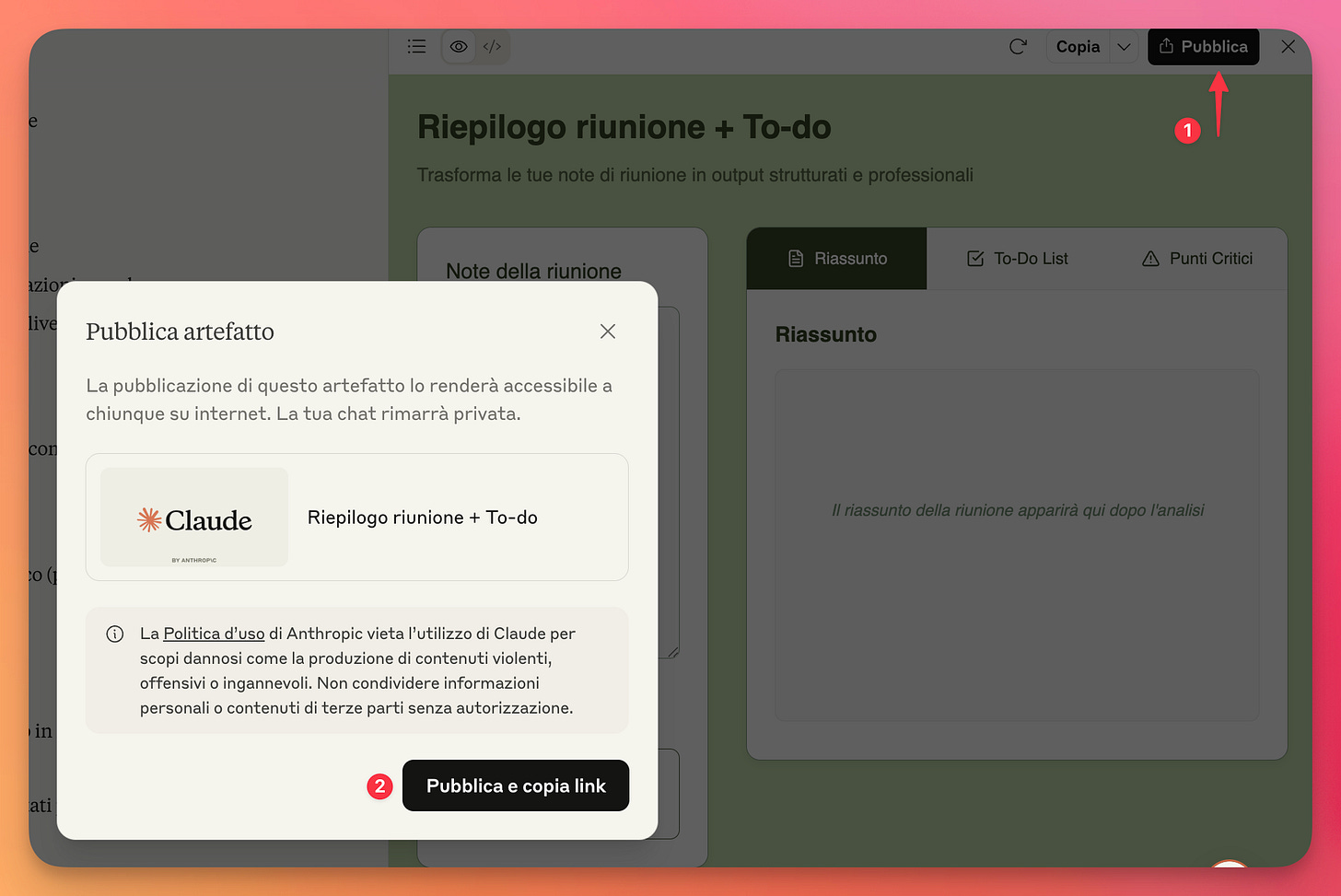
cliccare su “Pubblica” (in alto a destra) per generare un link pubblico da condividere (utile per il team o per aprirlo in una nuova finestra);
oppure cliccare su “Copia → Scarica come TSX” per esportare il codice e usarlo in un progetto React vero e proprio.
📌 Non è un ambiente di sviluppo completo, ma per prototipi leggeri e strumenti interni, funziona sorprendentemente bene.
📎 Il consiglio è: se trovate un Artifact utile, pubblicatelo o salvatelo subito, altrimenti rischia di perdersi nel tempo o di diventare inaccessibile fuori dalla sessione.
Gli Artifact non rivoluzioneranno il vostro modo di lavorare.
Ma in alcune situazioni possono farvi risparmiare tempo e fatica.
E se usati con intelligenza, diventano strumenti davvero interessanti.
Se nei prossimi giorni ne testate qualcuno, fatemi sapere com’è andata.
📩 Se vi va, mandatemi il link dell’Artifact pubblicato o raccontatemi come lo avete usato.
Mi piacerebbe raccogliere i più interessanti e condividerli nelle prossime newsletter.
A domenica prossima,
– G.
📌 Seguimi sui miei canali social per restare al passo con le ultime novità su intelligenza artificiale, privacy e i prossimi appuntamenti.
📹 YouTube: Iscriviti al canale per video esclusivi e approfondimenti settimanali.
💼 LinkedIn: Connettiti con me per aggiornamenti professionali e analisi delle ultime tendenze nell'IA.
📸 Instagram: Seguimi per contenuti dinamici e uno sguardo dietro le quinte della mia attività quotidiana.
👍 Facebook: Unisciti alla community e partecipa a discussioni stimolanti sui temi più attuali.



















Buongiorno,
Invio il test relativo a Cluade artifacts:
https://claude.ai/public/artifacts/07f775fb-b1db-4305-aed8-fdcb9227149d
L ho creato per la gestione di riunioni di classe in ambito scolastico. Ottima come idea. Grazie
Esempio di Input ( sono appunti creati con claude ) per testare l app:
RIUNIONE CONSIGLIO DI CLASSE 3A - 15 GENNAIO 2025
Presenti: Prof.ssa Rossi (coordinatrice), Prof. Bianchi (matematica), Prof.ssa Verdi (italiano), Prof. Neri (scienze), Prof.ssa Gialli (inglese), Dirigente Scolastico Dott. Marini
ORDINE DEL GIORNO:
1. Situazione disciplinare classe
2. Andamento didattico primo quadrimestre
3. Preparazione viaggi istruzione
4. Problematiche tecniche aula
5. Orientamento universitario
DISCUSSIONE:
La Prof.ssa Rossi apre la riunione evidenziando che la classe ha mostrato un miglioramento generale nel comportamento rispetto ai mesi scorsi. Tuttavia permangono alcune criticità con 3-4 studenti che disturbano frequentemente.
Il Prof. Bianchi segnala che in matematica la media classe è di 6.2, in miglioramento. Preoccupante la situazione di Marco Santucci e Giulia Ferrari che rischiano l'insufficienza grave. Propone corsi di recupero a febbraio.
La Prof.ssa Verdi conferma le difficoltà di Marco e Giulia anche in italiano. Aggiunge che Elena Conti ha fatto progressi notevoli e potrebbe essere coinvolta nel peer tutoring.
Il Prof. Neri lamenta che il laboratorio di scienze ha due microscopi rotti da settembre e non sono ancora stati riparati. Questo limita molto le attività pratiche.
Per il viaggio di istruzione, la Prof.ssa Gialli propone Londra dal 15 al 20 marzo. Costo stimato 850 euro a studente. Da verificare adesioni entro fine gennaio.
Il Dirigente informa che il nuovo orientamento universitario partirà a febbraio con incontri settimanali. Serve identificare studenti interessati e docente referente.
DECISIONI PRESE:
- Attivare corso recupero matematica/italiano per febbraio
- Richiedere riparazione urgente microscopi
- Sondaggio viaggio Londra entro 30 gennaio
- Prof.ssa Verdi si occuperà orientamento universitario
- Convocare genitori Marco e Giulia per colloquio
La riunione si conclude alle 16:30 con prossimo incontro fissato per il 12 febbraio.